在大数据时代,http被劫持已经成为常态了,近期公司决定对全站做https升级。
要实现https升级需要以下步骤:
- 将http请求强制转换成https。
- 受同源策略的影响,源网页中所有的资源也需要改成https请求,不然http资源文件将无法被加载。
第一步骤实现起来简单,做下强制跳转即可,但要想实现第二步骤确很麻烦,业务中有很多老项目。
为了实现第二步骤,采用的方案是源代码中继续使用http,通过在服务端响应 Upgrade-Insecure-Requests: 1 头,
- 服务端设置响应
1 | header("Content-Security-Policy: upgrade-insecure-requests"); |
- HTML中配置
1 | <meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" /> |
1. 添加 Content-Security-Policy 后,导致页面中的 Ajax 请求丢失 X-Requested-With: XMLHttpRequest 头信息:
注意:此问题只出现在服务端做 isAjax 请求的处理逻辑中,如下面基于 Yaf 框架示例的代码。
PHP 代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17class DemoController extends \Yaf\Controller_Abstract {
public function indexAction() {
$name = 'codezm';
// isAjax
if($this->getRequest()->isXmlHttpRequest()){
$name = $this->getRequest()->getPost('name', 'nothing');
echo $name;
exit;
}
header("Content-Security-Policy: upgrade-insecure-requests");
$this->_view->assign('name', $name);
}
}HTML 代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"> -->
<title></title>
</head>
<body>
{{ name }}
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" charset="utf-8">
$.ajax({
type: "POST",
// headers: {'X-Requested-With': 'XMLHttpRequest'},
// crossDomain: false,
url: "https://yaf.codezm.com:8081/demo/index",
dataType: "json"
}).done(function(data) {
}).fail(function(){
})
</script>
</html>
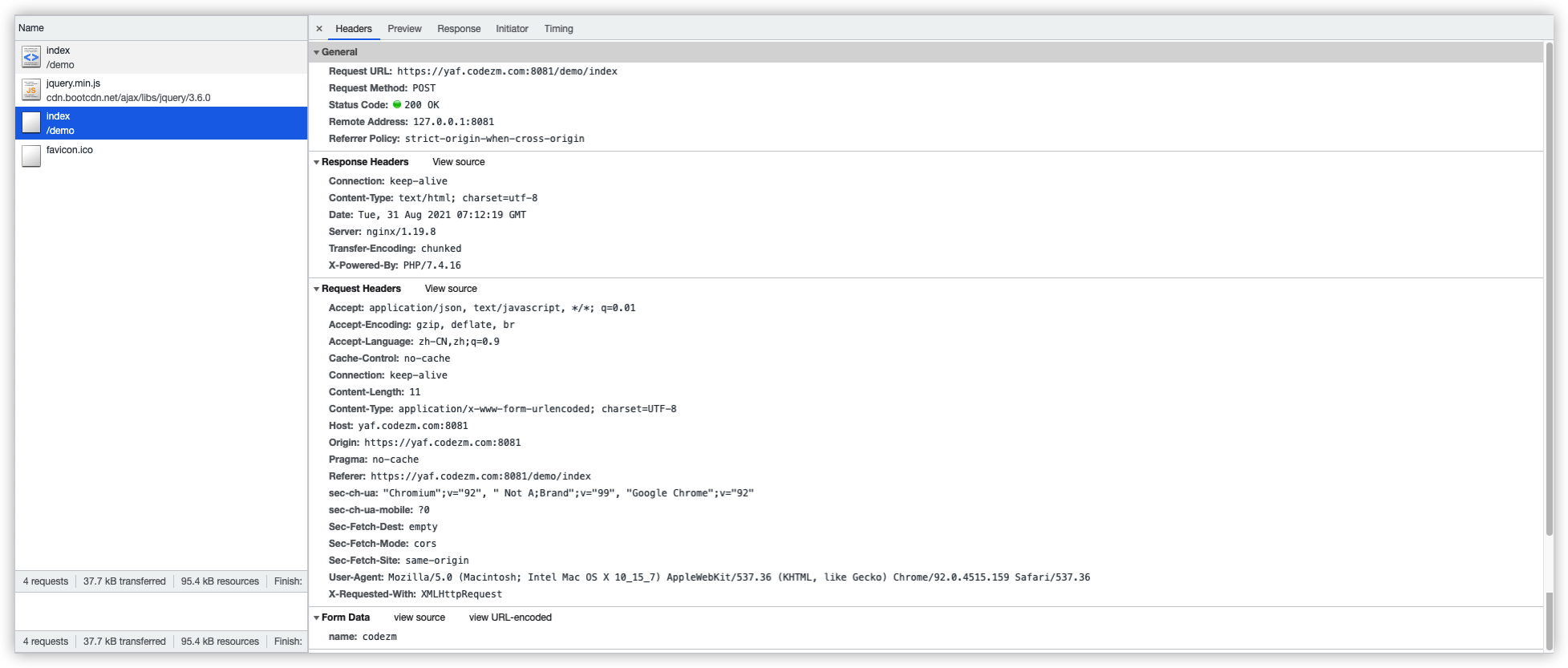
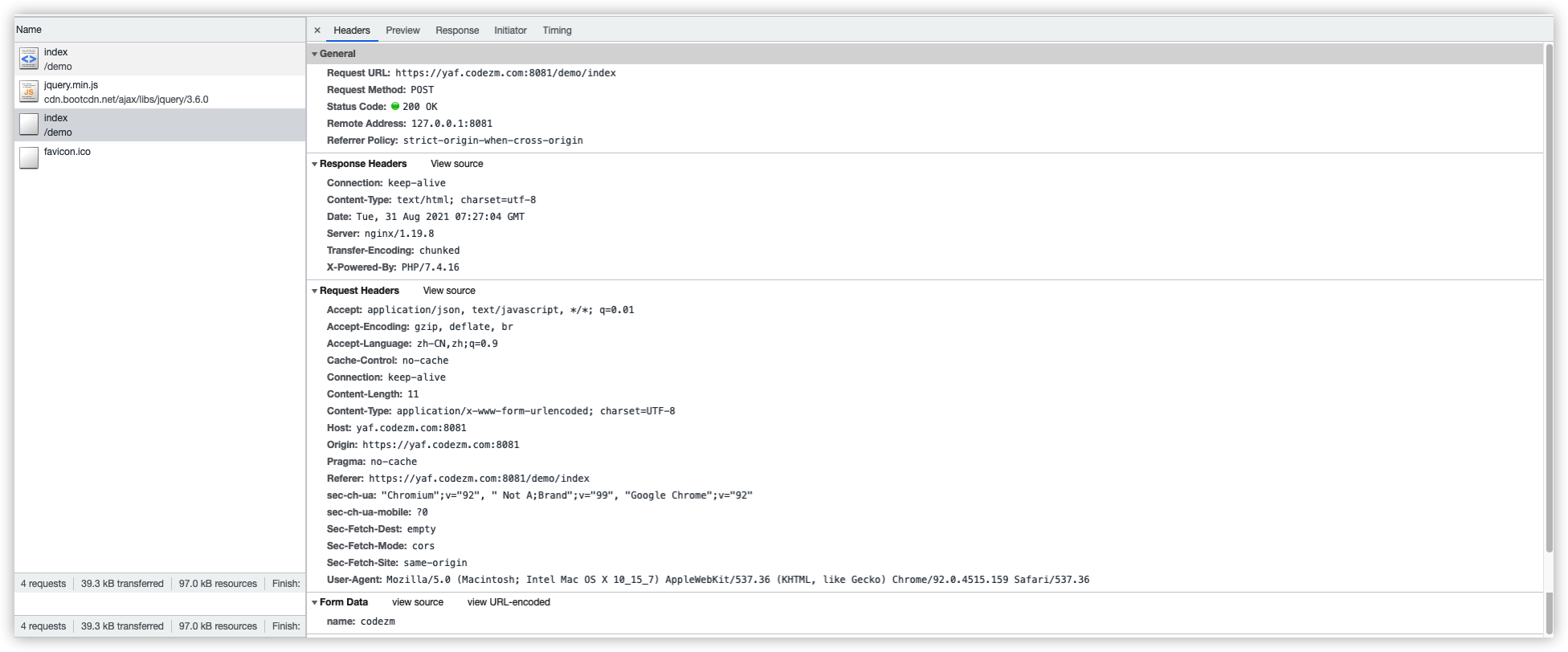
在浏览器中访问 https://yaf.codezm.com:8081/demo/index 地址:
- 将HTML代码中ajax的url值改成
https://yaf.codezm.com:8081/demo/index时,Requset Headers中携带了X-Requested-With: XMLHttpRequest头。

- HTML中添加CSP
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">,将ajax的url值改成http://yaf.codezm.com:8081/demo/index时,Requset Headers中并未携带X-Requested-With: XMLHttpRequest头,服务端也就没有办法确定是否是 ajax 请求了。

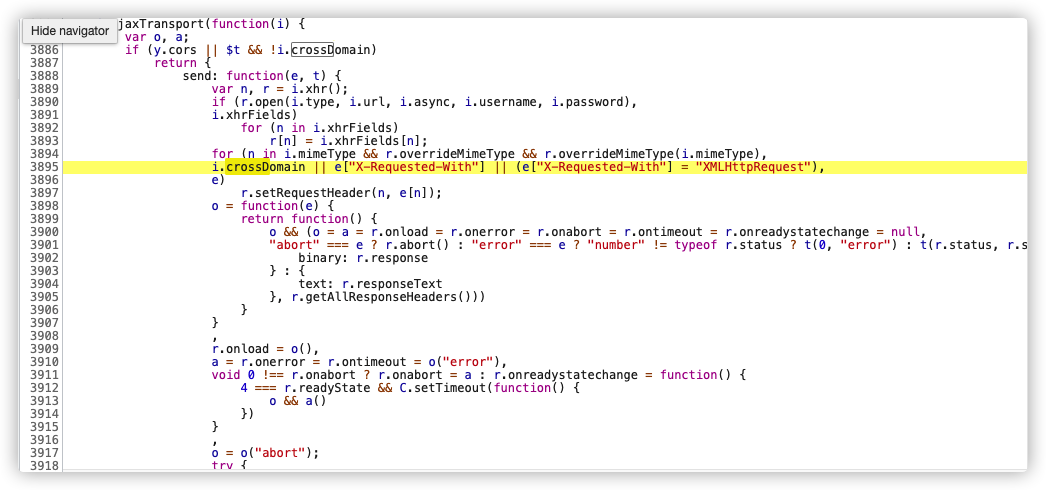
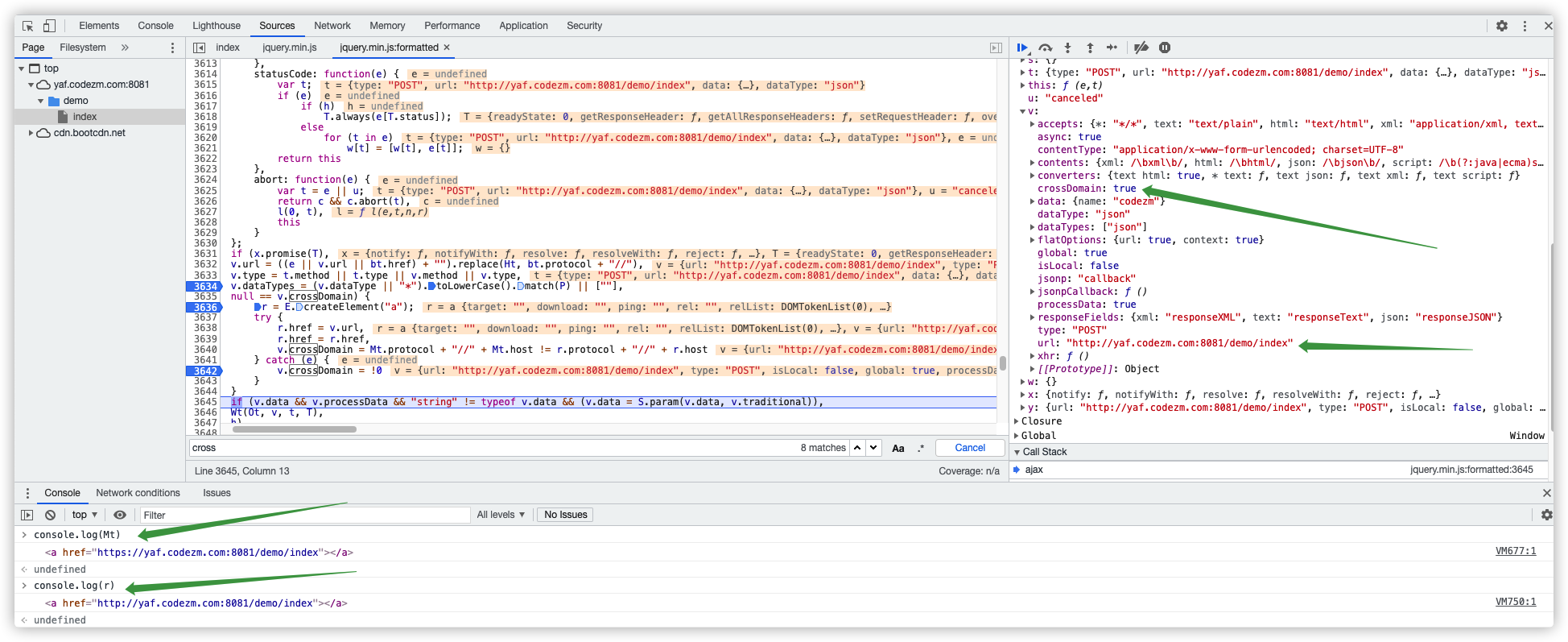
分析 Ajax :
crossDomain 的值是 false 时,才会增加 X-Requested-With: XMLHttpRequest 头信息。

那为什么 crossDomain 为 true 了呢?https://github.com/jquery/jquery/blob/main/src/ajax.js#L555

解决方案:
- 手动添加
X-Requested-With: XMLHttpRequest头信息。 - 配置
crossDomain: false,使其同源。
1 | $.ajax({ |
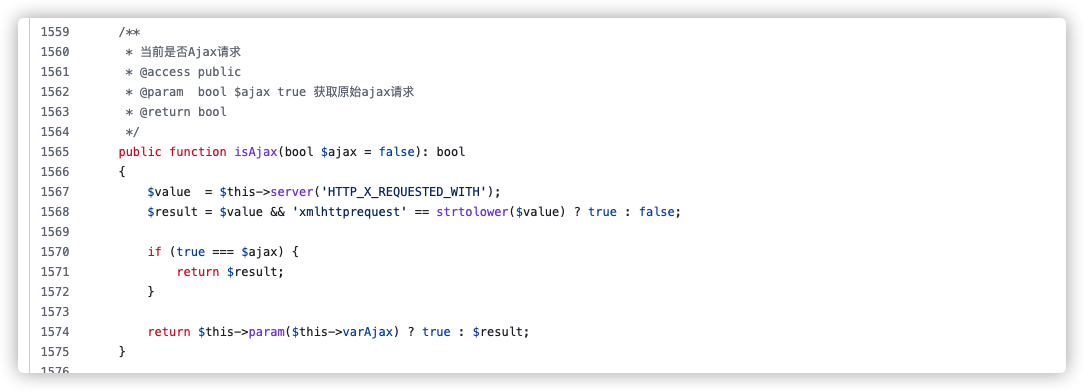
ThinkPHP 中的 isAjax 代码:

2. Referer 丢失。
因为 upgrade-insecure-requests 会将站点的所有非导航不安全 URL (HTTP) 自动升级(第一方 和第三方请求)。
非导航不安全 URL是指:
<a>标签不会升级,即还是原来的<a href="http://not-example.com/">Home</a>。
- no-referrer
- no-referrer-when-downgrade
- same-origin
- origin
- strict-origin
- strict-origin-when-cross-origin
- unsafe-url
自 Chrome 85 版本之后,已将原来的 referer策略(policy):由
no-referrer-when-downgrade,变更为strict-origin-when-cross-origin。
strict-origin-when-cross-origin
同源时,发送完整的 Referer 字段。跨域时,https跳转https 仅发送源信息(协议+域名+端口)、https跳http不发送任何referer数据。http跳转跨域仅发送源信息。
同源:协议+域名+端口 都相同。
跨域:协议、域名、端口 任一不同。
no-referrer-when-downgrade
从 HTTPS 网址链接到 HTTP 网址,不发送Referer字段,其他情况发送。
升级https,Yaf 框架类调整:
1. 调整页面 url 渲染
示例:
<a href="{{ url('members/index') }}">用户列表</a>
文件路径:webservice/application/plugins/Twig.php
要修改的代码:
1 | $twig->twig->addFunction("url", new Twig_Function_Function("Tools_help::url")); |
PHP>=5.4更改后:
1 | $twig->twig->addFunction("url", new Twig_Function_Function(function() { |
PHP5.3更改后:
1 | $twig->twig->addFunction("url", new Twig_Function_Function(array($this, 'url'))); |
2. 调整页面静态资源引用路径
示例:
<link rel="stylesheet" href="{{config['application']['site']['assetsUri']}}admin/css/bootstrap.min.css" />
更改配置文件:
application.site.assetsUri = 'http://yaf.codezm.com/assets/'
调整为 application.site.assetsUri = '//yaf.codezm.com/assets/'
或者在同域名下的 application.site.assetsUri = '/assets/。
升级https后注意事项:
Twig::url模板渲染路径去除http:及https:协议前缀,浏览器中可通过location.protocol='https:'来获取当前URL使用的协议值。API: 是
http强制跳转https协议,则云服务(七牛云、阿里云、gitee.com)回调地址必须是https协议地址,若还保持http会造成301等响应码及错误响应数据。微信相关业务:
特约商户回调地址需改成https协议,否则会报:页面地址:xxx 未注册。Chrome.93.0.4577.63: http协议设置的cookie、domain为
.codezm.com,然而 ajax 在跨域请求 https 协议地址时无法携带 cookie 值。若改为https协议设置cookie即可。Set-Cookie: API_PHPSESSID=613ac2738d9ee2.02197130; expires=Thu, 06-Jun-2024 02:26:59 GMT; path=/; domain=.codezm.com

