微信浏览器中的请求未携带referer问题
前因
业务是这样的:A服务 依赖于 B服务 ,但调用 B服务 时,B服务 需要通过 Referer 处理业务逻辑。
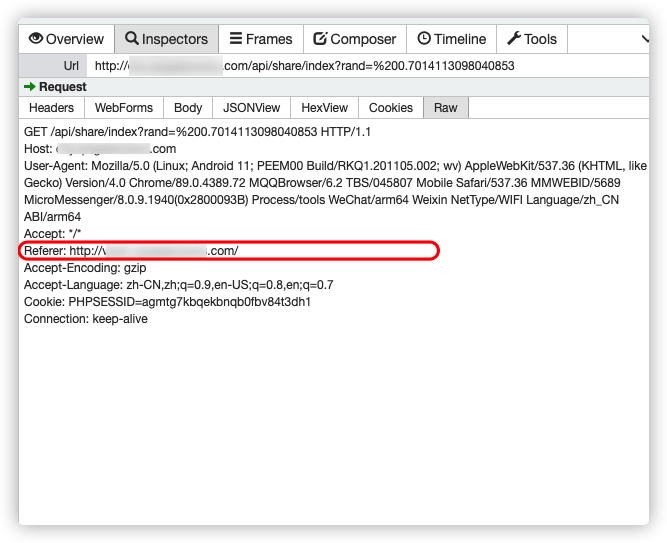
通过下图可以看到,A、B 服务都是在 http 协议下,在调用 B服务 时,Referer 只有源信息(协议、域名、端口号),并没有携带 path、query string 等完整信息。但用其它机型是正常的,出现问题的机型信息是:
- 手机厂商:OPPO
- 微信版本:8.0.9
- Android 版本:11

分析 User-Agent
1 | User-Agent: Mozilla/5.0 (Linux; Android 11; PEEM00 Build/RKQ1.201105.002; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/89.0.4389.72 MQQBrowser/6.2 TBS/045807 Mobile Safari/537.36 MMWEBID/5689 MicroMessenger/8.0.9.1940(0x2800093B) Process/tools WeChat/arm64 Weixin NetType/WIFI Language/zh_CN ABI/arm64 |
1 | // 判断是否是微信浏览器 |
解决referer不完整
方法一,设置 script 的 referrerPolicy:
1
2
3
4
5
6<script>
var wshare = document.createElement("script");
wshare.src = "//b.com/api/share/index?rand= " + Math.random();
wshare.referrerPolicy = "no-referrer-when-downgrade";
document.body.appendChild(wshare);
</script>方法二,通过 meta 设置站点的 referrerPolicy:
1
<meta name="referrer" content="no-referrer-when-downgrade">
奇怪的是
referrerPolicy默认应该就是no-referrer-when-downgrade,但这个机型却不是。也不知道如何查看微信浏览器referrerPolicy默认值…

