hexo 默认是没有分类、标签页的,我们可以通过创建分类、标签页将不同文章归结到一个页面。
本篇将介绍以下内容
- 配置博客作者、语言
- 添加页面:标签、分类、关于
- 为
github-pages仓库增加README.md文件
Tips:
站点配置文件是_config.yml。
主题配置文件是_config.next.yml(需手动创建,可从cp themes/next/_config.yml ./_config.next.yml拷贝一份用来更改)
Hexo加载配置文件优先顺序:_config.yml>_config.next.yml>themes/next/_config.yml。即:_config.yml配置文件优先级最高。
基本信息设置
编辑 站点配置文件:_config.yml,修改如下配置:
1 | title: codezm 的个人博客 |
头像、网站缩略图设置,编辑 主题配置文件:_config.yml:
1 | # Custom Logo (Do not support scheme Mist) |
Next 主题样式设置
Next 有4种风格供我们选择,编辑 主题配置文件:_config.next.yml
1 | # --------------------------------------------------------------- |
添加「标签」页面
1 | $ hexo new page tags |
执行以上命令,将创建 source/tags/index.md 文件,编辑文件内容为:
1 | --- |
Tips:
若开启
disqus等文章评论功能,可在分类、标签页中增加comments: false来禁止评论。这里的
title可自定义设定,但type类型是固定,下同categories。一篇文章可以设置多个标签。标签是
has a关系。
编辑 source/_posts/hello-world.md 文件,增加 tags。
1 | --- |
在菜单中添加链接。编辑 主题配置文件:_config.next.yml:
1 | # Usage: `Key: /link/ || icon` |
添加「分类」页面
1 | $ hexo new page categories |
执行以上命令,将创建 source/categories/index.md 文件,编辑文件内容为:
1 | --- |
注:一篇文章最多只采用一个分类,第一个设定分类。分类是
is a关系。
编辑 source/_posts/hello-world.md 文件,增加 categories。
1 | --- |
在菜单中添加链接。编辑 主题配置文件:_config.next.yml:
1 | # Usage: `Key: /link/ || icon` |
更多样式图标,可参考:https://fontawesome.com/icons?from=io
添加「关于」页面
添加 关于 页面与 标签、分类 类似,通过以下命令生成 关于 目录及文件: source/about/index.md 。
1 | $ hexo new page about |
之后,像创建 标签 一样,编辑 主题配置文件:_config.next.yml :
1 | # Usage: `Key: /link/ || icon` |
为 github-pages 仓库增加 README.md 文件
如果你是用 github-pages 服务来展示博客的,那肯定知道 README.md 文件。那如何创建它呢?
首先在 source 目录下创建 README.md 文件,然后编辑 站点配置文件:_config.yml 跳过渲染引擎处理:
1 | skip_render: README.md |
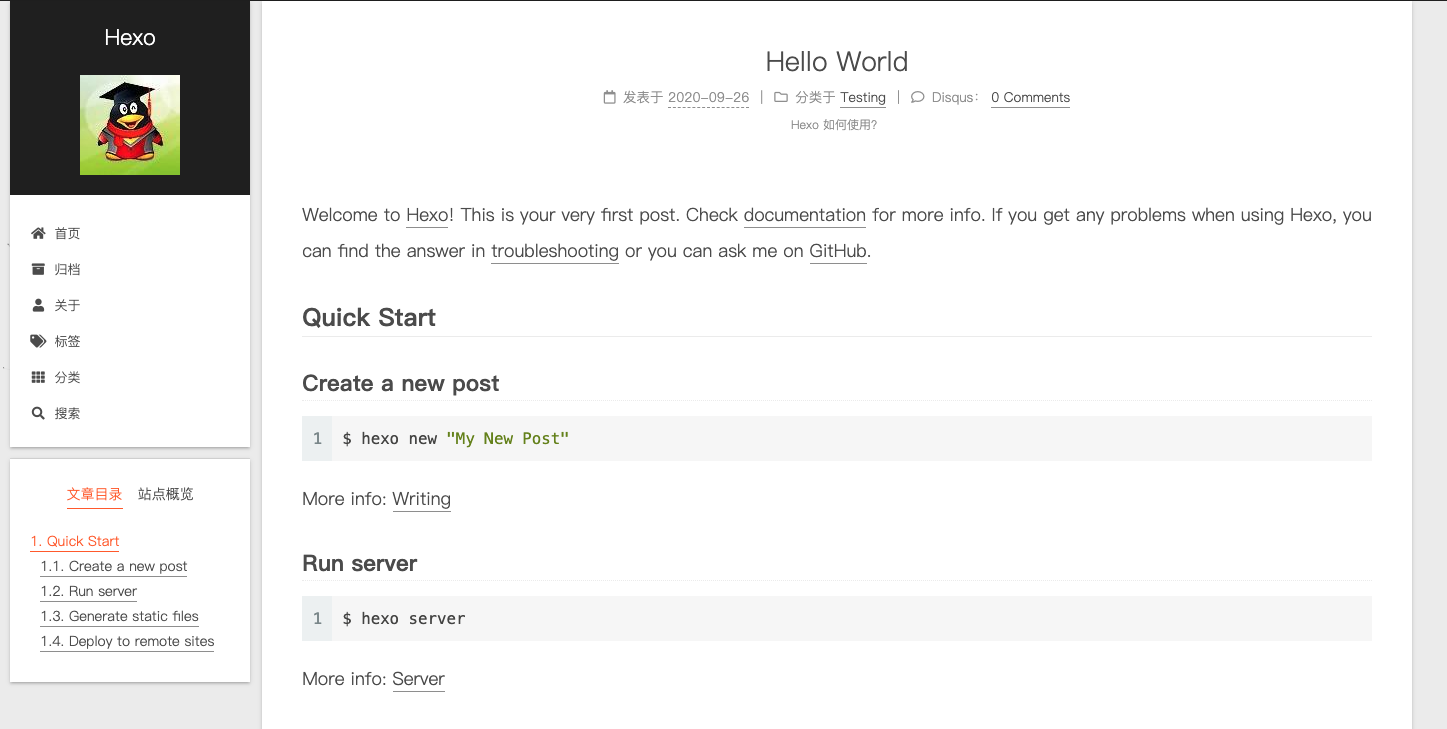
效果图